Imagine starting to read an article, only to get thrown off when the layout suddenly changes and you have to hunt for your spot. This usually occurs when one element on the page is added or resized unexpectedly, causing the other visible elements to shift.
The primary indicator of how much a page’s layout varies during loading is the cumulative layout shift (CLS). With the ever-evolving web standards and user expectations, it is crucial for website owners to stay ahead of the curve and ensure their sites are optimized for CLS.
In this comprehensive guide, we will delve into the concept of cumulative layout shift, its impact on user experience, and most importantly, how you can optimize your website to minimize CLS. We’ll explore practical strategies, best practices, and cutting-edge techniques that will help you create a smooth and delightful browsing experience for your visitors.

Photo by Christina Morillo
What Is Cumulative Layout Shift?
Cumulative layout shift calculates the sum total of each individual layout shift score for all unexpected layout shifts that occur during the lifespan of the page.
CLS can be expressed as the product of two variables: the impact fraction (how noticeable the change was) and the distance fraction (how obviously the unstable element traveled).
The calculation only takes into account unexpected shifts – if the user clicks a site element, any corresponding shifts will be excluded. If the layout shift occurs within 500 milliseconds of user interaction, it will have the hadRecentInput flag (excluding it from the CLS score).
Why Is It Important to Optimize Your CLS?
Along with the other two Core Web Vitals, First Input Delay (FID) and Largest Contentful Paint (LCP), CLS has a significant role as a page experience signal. The CLS score became a ranking factor when Google’s Page Experience Update launched in June 2021. As of 2023, Time To Interactive (TTI), one of the overall Core Web Vitals indicators, is being removed from Google’s Lighthouse 10 product. Cumulative layout shift will receive the TTI weight from Google, which will account for 25% of the overall performance score.
The CLS score has the power to impact your SEO performance and, consequently, your conversion rates. Repercussions of inconsistent layout on your consumers range from slight discomfort to the inadvertent purchase of the wrong item. It can lead to negative feedback for the business, which in turn may deter current and potential customers from using the site again.
On the other hand, Google tends to prefer websites that closely monitor their CLS score. Additionally, visitors recall these websites as having more sophisticated, tasteful, and discrete advertising. Less abrupt adjustments increase the likelihood that site visitors will find what they’re looking for and buy it rather than giving up in frustration.
What Is a Good Cumulative Layout Shift Score?
If you have a lower score, your layout will be more sturdy. These are the official CLS levels:
- Less than 0.1 — excellent CLS.
- Less than 0.15 — good CLS
- More than 0.25 — it needs work.
Google recommends keeping the CLS score below 0.1 for 75% of all page views.
How to Identify and Measure CLS on Your Site
To optimize your site for cumulative layout shift, it is crucial to have a clear understanding of how to identify and measure CLS on your site using various tools and resources.
Tools and Resources for Measuring CLS
Check how your site looks on different devices and then encourage others to do the same. While doing so, you can check to see if the page’s design stays the same as more content loads. The truth is that everyone will have a different experience with CLS, depending on the screen size. Both the device you’re using and how effectively your website is optimized are important.
Another way to measure CLS is to use Google PageSpeed Insights. This free resource offers CLS information and suggestions for enhancing layout stability. This feature perfectly connects with Google’s Core Web Vitals, a browser plugin that enables you to assess CLS and other core web vitals in real time while surfing your site. Just type in a URL to check how it has done over the last 28 days according to Google’s stats.
Another way to inspect your layout shifts is to open the Chrome browser and right-click anywhere on the page. Choose “Inspect” and the DevTools panel will open. Go to the “Lighthouse” tab and select “Analyze page load,” which will produce a performance report for your website. You can check the “Diagnostics” part of the report to see whether there were any changes to the page’s layout.
How to Accurately Analyze CLS Data and Identify Problematic Areas
If your CLS is over 10%, it’s important to identify all the potential ways your site might be impacted. Things that can cause CLS issues:
- Custom web fonts that don’t load well and don’t have a back-up font.
- Non-user-initiated button movement
- Pop-ups, modals, and ads that take up more than 15% of the page
- Social buttons
- Plugins clogging CSS (causing slow render times)
- Videos without dimensions
- Dimensionless images
To identify problematic areas on your website and avoid cumulative layout shift issues, first, examine the CLS scores to identify pages with high layout shift issues. Dive deeper by segmenting the page and inspecting individual elements that contribute to layout shifts, such as ads or dynamic content. By thoroughly examining the CLS data and pinpointing problematic areas, you can lay the foundation for effective optimizations that will enhance the stability of your website’s layout and provide a seamless user experience.
Top Tips on How to Improve Cumulative Layout Shift
Once you know the culprits, you can introduce changes to your layout. Here are some tips on how to improve cumulative layout shift issues in 2023 and beyond.
Define Dimensions for Images and Videos
When video and image dimensions are not specified, the browser typically allocates space for the visible content based on its initial layout, leading to sudden shifts of content when the images or videos load.
By explicitly defining size attributes for images and video elements in the HTML markup, you reserve sufficient space for them even before they are fully loaded. This ensures that the browser can allocate the correct space for the content, thus contributing to visual stability when the media elements load and display.
Reserve Space for Ads
Third-party ads are some of the major contributors to layout shifts. The most typical method is to add the content dynamically, either while the page is loaded or immediately afterward. Non-ad content may become accessible as the remainder of the page loads. Ads that can’t fit on the page may push other material out of view when they load, which may increase the overall layout shift score.
So, when putting ads in the content flow, make sure to set aside space for ad content in advance using the CSS <div> tag. Make sure you set aside enough room in your ad slots to accommodate the highest or smallest possible ad size if your ad slots support multiple sizes.
Employ Lazy Loading and Resource Hints
Another commonly used tactic for CLS optimization is to employ lazy loading for non-critical resources, such as images or scripts, to defer their loading until they are needed. Use resource hints like preload or prefetch to proactively fetch essential assets in advance.
Put Animations in CSS
Animations are considered a common factor for a low CLS score since they alter the layout, however, this is not always the case.
When putting animations in CSS, you can create smooth transitions between different states or properties of elements. By applying animations to elements that undergo changes, such as expanding or collapsing sections, fading in or out of content, or sliding elements into view, you can ensure that the layout changes occur gradually and smoothly, reducing abrupt shifts that contribute to CLS.
Also, CSS animations provide control over the timing and delays of transitions. By strategically timing animations to begin after critical layout and content have loaded, you can ensure that layout shifts caused by late-loading or dynamic elements occur after the initial stabilization of the page, minimizing their impact on CLS.
Handle Web Fonts and Font Loading Efficiently
One of the best cumulative layout shift optimization tactics is to handle web fonts and font loading.
One method to do so is to use the preload attribute in the HTML document’s <link> tag or the font-display: swap CSS property. This will ensure that the fonts are loaded and ready to use when required, minimizing the chances of a layout shift occurring due to font loading delays.
You could also employ preloaded font strategies to prioritize the rendering of content using system fonts or fallback fonts initially, while the custom font loads asynchronously in the background. This prevents the layout from shifting dramatically while the custom fonts are still loading.
Font subsetting is another efficient strategy. It involves including only the necessary characters and glyphs from a font file, reducing its overall size. By subsetting fonts to include only the characters used on a particular webpage, you can significantly reduce the font file size and decrease the time required for font loading.
Finally, don’t forget to specify the font size and line height explicitly in CSS since it can help prevent layout shifts caused by text content dynamically adjusting as the fonts load. When you set the font size and line height in advance, the browser can allocate the necessary space for the text, reducing the chances of subsequent layout shifts.
The Impact of Cumulative Layout Shift on Conversion Rate Optimization
Cumulative Layout Shift can have a significant impact on Conversion Rate Optimization. Here’s how:
User Experience
By unexpectedly changing the layout while the user is interacting with the website, CLS has a direct impact on the user experience. Visitors may become frustrated and confused by these abrupt adjustments, which could damage their impression of your website. Low engagement and low conversion rates might be caused by a bad user experience.
Engagement and Interactions
When elements on a webpage shift unexpectedly, it can disrupt user interactions such as clicking buttons, filling out forms, or navigating menus. Users may accidentally click on the wrong elements or lose their context, leading to errors and frustration. This negatively impacts user engagement and conversion rates.
Mobile Experience
On mobile devices, where screens are smaller and touch interactions are widespread, CLS is especially important. Due to the limitations of smaller screens, users of mobile devices are more sensitive to layout changes. Users may quickly leave a website that is challenging to access or interact with, which can result in increased bounce rates and reduced conversions when the mobile experience is poor and the CLS is high.
Page Loading Speed
CLS can slow down the pace at which a page loads, particularly if items with various sizes or aspect ratios are not appropriately pre-allocated on the page. Users may experience abrupt layout changes while waiting for information to load, which can break the flow of their reading or engagement. Users can become irritated and deterred from doing desired activities by pages that load slowly and frequently change their layout.
Trust and Perception
High CLS scores can give the impression that a website is unreliable or unprofessional. Users could assume a website is low-quality or unreliable if its layout looks cheap and continually changes. A lack of trust can hurt your reputation and conversion rates because trust is a key aspect in conversions. CLS problems might contribute to this view.
Balancing Cumulative Layout Shift With Conversion Rate Optimization
In an ideal world, your page will render unimpeded and not have any shift of content for the first five seconds of the session. That said, it’s important to ensure that your CRO efforts are not compromised when addressing CLS issues.
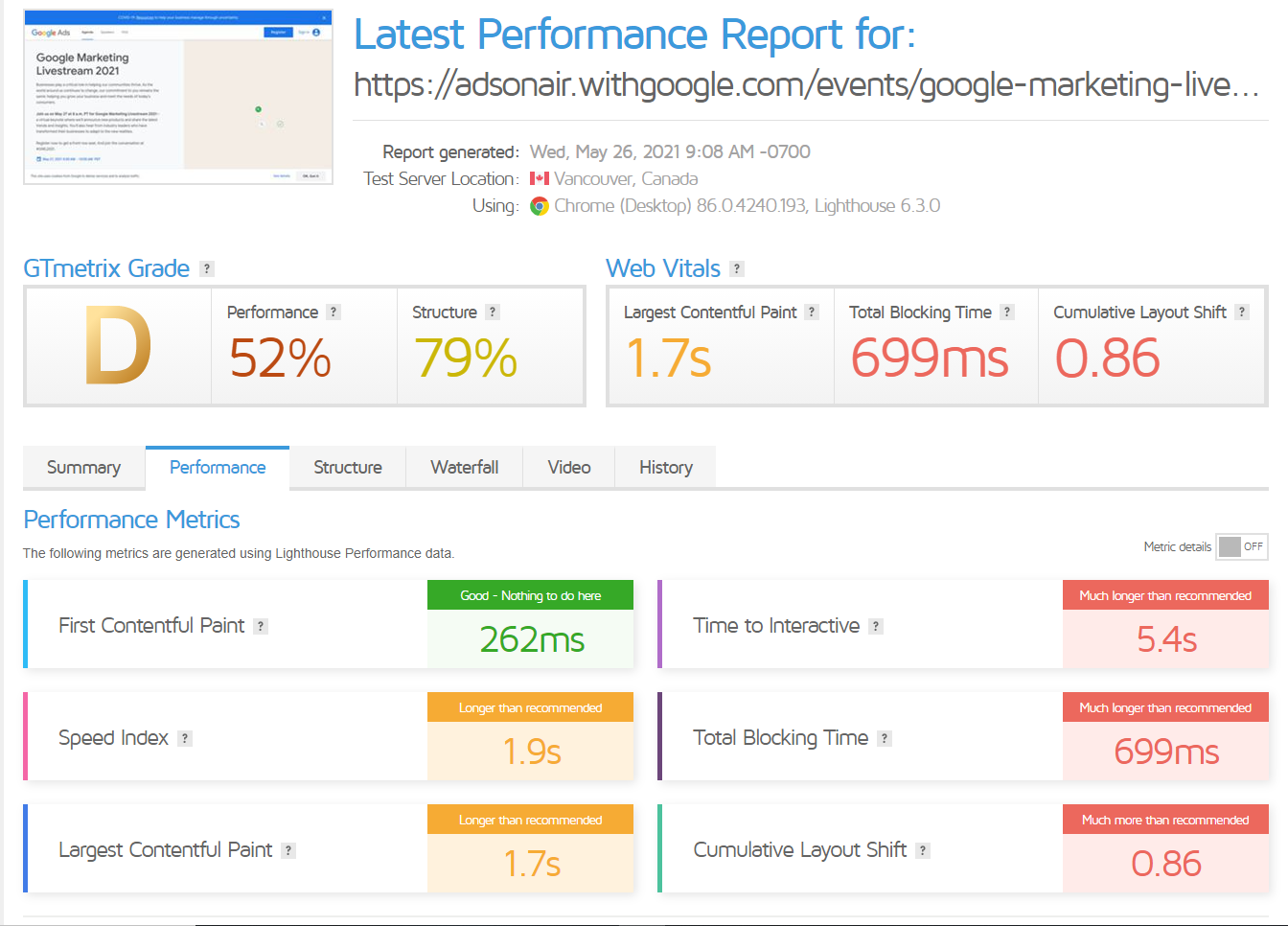
Sometimes it can make sense to take the hit on CLS because the overall user experience is better. As we can see in this example from Google (promoting their Google Marketing Live), their team is okay with the 8x max CLS score because the overall experience is still a positive one and empowers users to register for their event.
Other times, to unlock the most ROI out of your traffic, you’ll want to strictly adhere to CLS rules of engagement.
So long as your onsite CRO efforts do not take up more than 15% of the page or render after the first five seconds of the page’s complete render, you should be in a good spot.
Justuno customer GraceandLace.com can attribute 39% of its monthly revenue to on-site CRO.
They use on-page CRO tactics to engage customers at strategic points in the journey while balancing technical search engine optimization rules of engagement.
This exit pop-up would generate a CLS score, yet is acceptable because it’s able to drive a 35% conversion rate:
How to Improve Cumulative Layout Shift: Final Thoughts
In the rapidly evolving digital landscape, optimizing your site for cumulative layout shift in 2023 is paramount for delivering an exceptional user experience. By understanding the impact of CLS, accurately measuring and analyzing CLS data, setting goals for performance scores, and implementing the right strategies, you can minimize unexpected layout shifts and create a visually stable website. Prioritizing image loading, managing ads and third-party content, optimizing animations, and effectively handling web fonts are just a few ways to optimize CLS.
Remember, CLS plays a crucial role in user satisfaction, search rankings, and overall site performance. Stay proactive, continuously monitor your site’s CLS score, and adapt to the evolving best practices to ensure your visitors enjoy a seamless and delightful browsing experience in 2023 and beyond.And if you want to get the benefit of advanced CRO tools and a strategist partner to keep them on the right side of user engagement, request a demo for Justuno Plus. Plus users can start creating high-converting CRO campaigns while balancing their Google scores.