Shopify is an excellent e-commerce platform both for retailers who are just starting out as well as established businesses looking to scale their growth.
As an established veteran in the Shopify app store, Justuno has grown alongside the e-commerce platform. Our team is well-versed in Shopify’s capabilities and has built solutions with the platform and retailers in mind.
Recently, we discovered an exciting workaround for one of Shopify’s limitations regarding the checkout process. This article will show you how to embed the Justuno code directly on Shopify checkout pages.
This quick hack will allow you to engage shoppers with discount promotions and coupons on Shopify checkout pages to drive conversions and reduce cart abandonment!
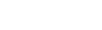
Shopify’s checkout process
Shopify hosts the checkout process which means that your checkout process is actually not hosted on your website. Currently, only Shopify Plus merchants have the checkout process hosted on their own website.
This allows the retailer to gain more control over the checkout process and market to shoppers at this “make or break” stage of the e-commerce experience.

Why is it important to have control over your checkout process? Buyer intent is highest during the checkout process and it is the final step in the purchasing process.
When a shopper is just one step away from completing a purchase, you want to be able to engage with them in order to drive them all the way to a conversion.
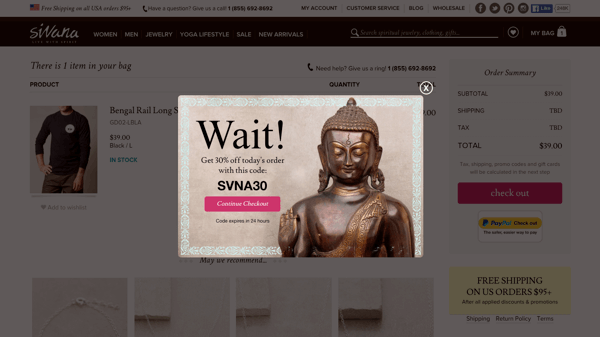
One high-converting tactic during checkout is presenting an ungated promo code when a shopper appears to be exiting the page.
This tactic alone, when implemented on the cart page, helped Shopify retailer, KUTOA, increase sales conversion by 187%! If added to the checkout pages, even more sales could be recovered from cart abandonment.
Adding Justuno to checkout pages
The limitation is no longer! You can now add website pop-ups to your Shopify checkout pages and gain back that much-needed control over the checkout process. Here’s how to add website pop-ups to Shopify checkout pages:
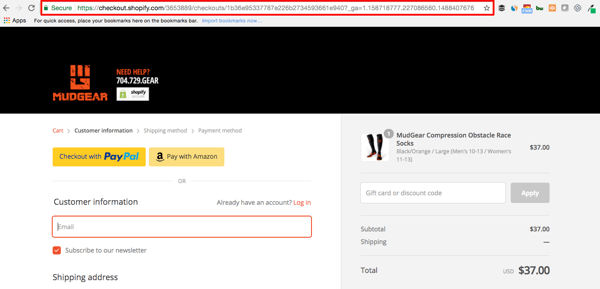
Step 1: Head to the embed code section in your Justuno account and copy the embed code

Step 2: From your Shopify admin, click Online Store and then click Preferences
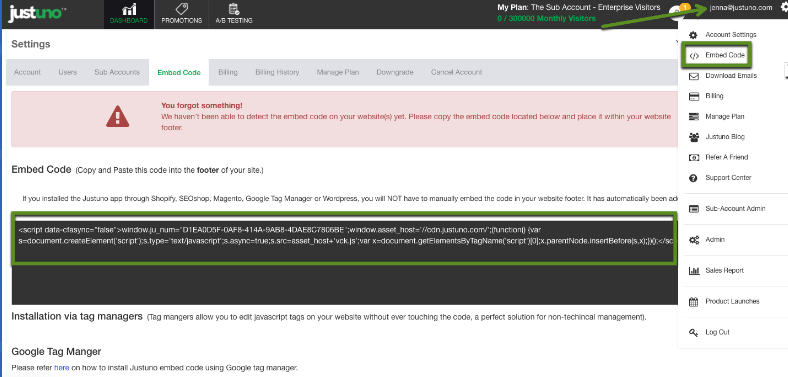
Step 3: Scroll down to the Google Analytics section and hit add custom JavaScript

Step 4: Insert the Justuno embed code
Note: Place the Justuno embed code above other code snippets
Step 5: Hit save and Justuno is now on the checkout page!
Now you can engage shoppers and provide website messaging that will drive shoppers to complete the checkout process!
Full support documentation here
Driving sales during the checkout process
When engaging a shopper on the cart and checkout pages, we must keep the focus on the desired conversion, a sale. Because of this, we should avoid any other type of conversion that will distract the shopper from purchasing.
DO NOT ask for an email, DO NOT use a CTA pop-up to drive traffic elsewhere on your site. These marketing practices do not align with the goal at hand.
Cart abandonment exit pop-up

Instead, use an exit pop-up to provide a promo code for a discount or free shipping which will only display to visitors who are about to abandon their cart. This has helped many e-commerce businesses reduce cart abandonment and increase their sales conversion rate.
Helpful messaging regarding sales

Provide important information regarding sales, free shipping, order thresholds, etc. within a pop-up or a messaging bar. If you offer free shipping on orders of $75+, let shoppers know. This can not only drive more sales conversions but also increase order size because shoppers are willing to order more to receive free shipping.
Add pop-ups to Shopify checkout today!
Looking to add more conversion power to your checkout process? Now you can! Shopify merchants using Justuno can add the Justuno embed code to check out (shown in the steps above).
Don’t have a Justuno account? Learn more about our integration with Shopify and download the app today!